Template: Code Save Tree Menu Item Sothink
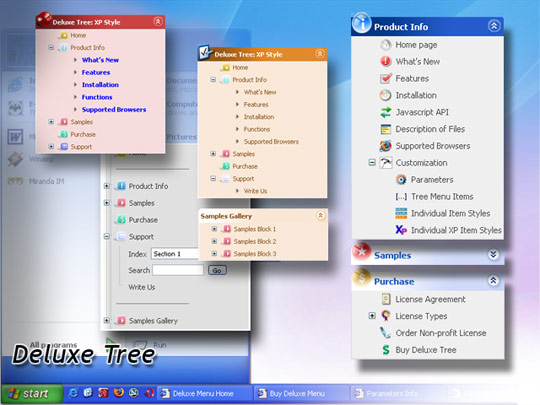
XP Style Orange State Saving Web Tree Menu
State Saving Web Tree Menu
There is no need to write additional code on a server side to remember what items were expanded/collapsed.
Javascript/DHTML Tree can save items state automatically!
Set the following parameter: var tsaveState = 1;
and the menu remembers its structure for each user who visit your page.
Try to expand/collapse items. Then reload the page and you'll see results.
State Saving Web Tree Menu
There is no need to write additional code on a server side to remember what items were expanded/collapsed.
Javascript/DHTML Tree can save items state automatically!
Set the following parameter: var tsaveState = 1;
and the menu remembers its structure for each user who visit your page.
Try to expand/collapse items. Then reload the page and you'll see results.
Key features:
- Items with icons
- Filters and Transitional effects
- different speed for an animation for submenus
- Submenus automatically scrolls
- Status string shows item labels
- Submenus have a fade effect
- Each item can have individual settings
- Unlimited number of sub levels
- Items with icons
- Filters and Transitional effects
- different speed for an animation for submenus
- Submenus automatically scrolls
- Status string shows item labels
- Submenus have a fade effect
- Each item can have individual settings
- Unlimited number of sub levels