Recent Questions Flex Tree Menu
Q: How can I vary the width of the individual items on the main bar for the javascript menu?
A: You can use Individual Styles to set the width for the menu items.Please, use Deluxe Tuner to create your individual styles.
You should write for example so:
var itemStyles = [
["itemWidth=98px"], // style 0
["itemWidth=100px"], // style 1
["itemWidth=110px"], // style 2
["itemWidth=120px"], // style 3
["itemWidth=95px"], // style 4
];
var menuItems = [
["","", "data.files/products.gif", "data.files/products_mo.gif", "Products", "_self","0" , , , ],
["|XLCubed Edition","pro_excel.html", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "0", , ],
["|Web Edition","pro_web.html", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "0", , ],
["|TM1 Connection","tm1Connection.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "0", , ],
["|Downloads","downloads.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , , , , , ],
["","", "data.files/demoCenter.gif", "data.files/demoCenter_mo.gif", , ,"1", , , ],
["|Online Demos","onlineDemos.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "1", , ],
["","", "data.files/resources.gif", "data.files/resources_mo.gif", , ,"2", , , ],
["|Customer Center","customer.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "1", , ],
["|Partner Center","partnerCenter.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , , , ],
["|Documents","documents.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "1", , ],
["|Technical Specs","techSpecs.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "1", , ],
["|Training","training.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self","3", "1", , ],
["","support.htm", "data.files/support.gif", "data.files/support_mo.gif", , "_self","4", , , ],
["","", "data.files/company.gif", "data.files/company_mo.gif", , , , , , ],
["|History","history.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "1", , ],
["|Contact Us","contactUs.htm", "data.files/iconBlue.gif", "data.files/iconWhite.gif", , "_self", , "1", , ],
];
Q: This is great on last quesion how can I make the items on the top menu with java different colors? I looked at this example and cannot figure it out
http://deluxe-menu.com/data-templates/multiple-styles-1-template-sample.html A: You should create Individual Item Styles and assign them to your topitems:
var itemStyles = [
["itemBackColor=#CE9DE1,#B978D1",],
["itemBackColor=#84DA7A,#48D641",],
["itemBackColor=#5EA6E1,#507ECB",],
["itemBackColor=#54CDCA,#32ABA8"],
];
["Home","", , , , , , , , ],
["Product Info","", , , , , "0", , , ],
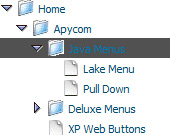
["Menu Samples","", , , , , "1", , , ],
["Purchase","", , , , "_blank", "2", , , ],
["Contacts","", , , , , "3", , , ],
Q: Hello I am trying out deluxe menus. Fantastic piece of software - however the test menu I have created only works fine when I upload to an area outside the restricted area (i.e members area) of my server. Inside this area and it does not appear. Is that becuse I am using the trial version?
A: Thanks for your interest in our products.
No, it is not the reason. Trial version has full functionality.
Please, send us a direct link to your website, so we can check it.
Q: Is it possible for a navigation bar item to have an associated "target"? What I mean is I'd like to be able to open the page in a new window, so I'd need to specify the href as well as "target=_new" (in HTML anyway).
A: You can set target parameter for all items:
var itemTarget="_blank";
Where main - is the name of the main middle frame where you want to open the link.
or for each item individually:
["Home","testlink.html", "", "", "", "_blank", "", "", "", "", "", ],