Template: Java Tree View And Panels Examples
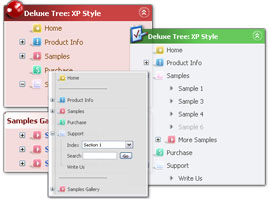
XP Style Silver Movable Tree View Menu
Movable Tree View Menu
Try to move the menu using the top spacer above the menu (drag-n-drop. Parameter: var tmoveable). Selected Item
- Click on any item.
The test page is opened and selected item is highlighted (parameter: var ttoggleMode).
- You can also set a default selected item by placing '>' symbol before a text of the item.
Movable Tree View Menu
Try to move the menu using the top spacer above the menu (drag-n-drop. Parameter: var tmoveable). Selected Item
- Click on any item.
The test page is opened and selected item is highlighted (parameter: var ttoggleMode).
- You can also set a default selected item by placing '>' symbol before a text of the item.
Key features:
- Each item can have individual settings
- Submenus expand/collapse on mouseover
- Status string shows item labels
- Submenus automatically scrolls
- Unlimited number of sub levels
- Image arrows
- Movable and floatable menu
- Relative/Absolute menu position
- Each item can have individual settings
- Submenus expand/collapse on mouseover
- Status string shows item labels
- Submenus automatically scrolls
- Unlimited number of sub levels
- Image arrows
- Movable and floatable menu
- Relative/Absolute menu position