Template: Javascript Smart Tree Check Box Html
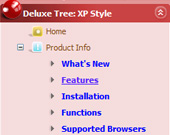
Linux Javascript Tree View Menu
The template emulates Linux menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell.
The template emulates Linux menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell.
Key features:
- Each item can have individual settings
- Items with icons
- Unlimited number of sub levels
- Submenus have a fade effect
- different speed for an animation for submenus
- Movable and floatable menu
- Several menus on one page
- Status string shows item labels
- Each item can have individual settings
- Items with icons
- Unlimited number of sub levels
- Submenus have a fade effect
- different speed for an animation for submenus
- Movable and floatable menu
- Several menus on one page
- Status string shows item labels