Template: Jquery Tree Js As A Menu
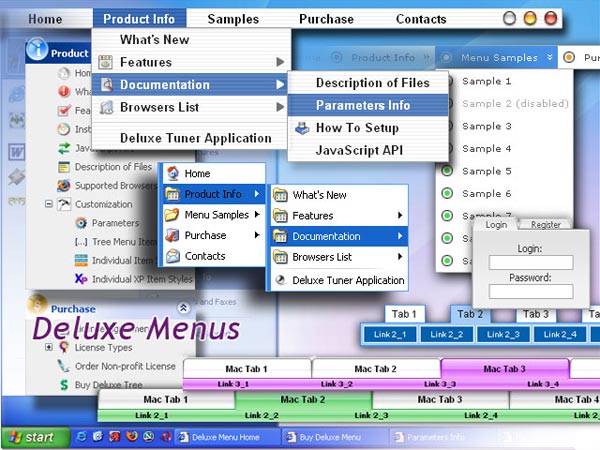
XP Style Silver Movable Tree View Menu
Movable Tree View Menu
Try to move the menu using the top spacer above the menu (drag-n-drop. Parameter: var tmoveable). Selected Item
- Click on any item.
The test page is opened and selected item is highlighted (parameter: var ttoggleMode).
- You can also set a default selected item by placing '>' symbol before a text of the item.
Movable Tree View Menu
Try to move the menu using the top spacer above the menu (drag-n-drop. Parameter: var tmoveable). Selected Item
- Click on any item.
The test page is opened and selected item is highlighted (parameter: var ttoggleMode).
- You can also set a default selected item by placing '>' symbol before a text of the item.
Key features:
- Filters and Transitional effects
- Image arrows
- Several menus on one page
- Submenus have a fade effect
- Status string shows item labels
- Vertical orientation of the Tree Menu
- Submenus expand/collapse on mouseover
- Inactive/Disabled items
- Filters and Transitional effects
- Image arrows
- Several menus on one page
- Submenus have a fade effect
- Status string shows item labels
- Vertical orientation of the Tree Menu
- Submenus expand/collapse on mouseover
- Inactive/Disabled items