Recent Questions Tigra Tree Menu Code Tree Js
Q: I have a problem...
On some computers running IE the menu appears and works correctly, on others it doesn't appear.
There is only a line that says JavaScript Menu by Deluxe-Menu.com.
Both of these computers have the same version of IE running. I have reset the security levels back to default levels on both. Still the menu doesn't appear.
For all practical purposes both copies of IE are the same.
A: You should change your security settings in IE to allow Javascript onpages you load. In other case you can't see a dynamic page content.
There is no way to enable these preferences automatically, in othercase there are no reasons to create security preferences.
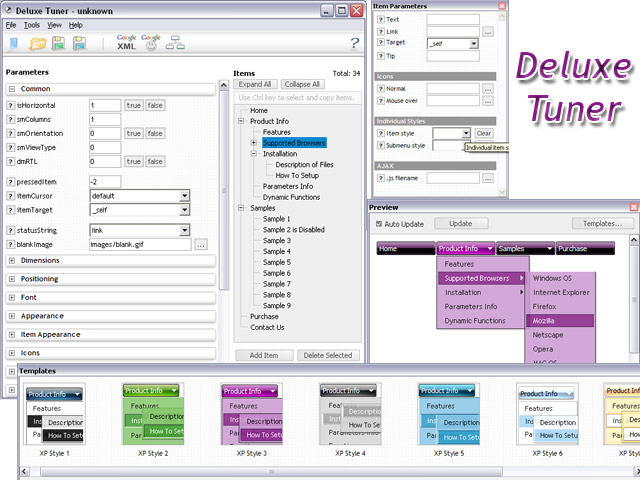
You can also use Deluxe Tuner application that allows you to generate additional html code for search engine that can't parse Javascript. So, you can use menu links on browsers that doesn't have Javascript support enabled.
Q: I am new for this recently i downloaded this deluxe-menu trial version.
Can u please explain javascript expand menu (mene, table look like vista) creation and implement in html files, asp.net, php briefly.
A: 1. Create your menu in Deluxe Tuner.
When you open Deluxe Tuner you can click "File/New"
and add items and subitems using buttons "Add Item" and "Add Subitem" onthe main window.
You should set items and subitems parameters on the "Item Parameters"window.
See also other parameters for the menu on the main window.
More info about menu parameters you can find on our site
http://deluxe-menu.com/parameters-info.htmlhttp://deluxe-menu.com/menu-items-info.htmlYou can also use Individual Styles for items and subitems
http://deluxe-menu.com/individual-item-styles-info.html
http://deluxe-menu.com/individual-submenu-styles-info.html
2. You should install the menu on your page.
You can click, for example, File/Export to HTML.
So, you'll have folder with all engine files and images("deluxe-menu.files/" folder by default), deluxe-menu.html file anddata-deluxe-menu.js file with all menu parameters.
Open deluxe-menu.html file in any text editor and copy several rows ofcode into your page (for example index.html page of your website).
Copy and paste several rows into your html page (index.html).
<head>
...
<!-- JavaScript Tree Menu -->
<noscript><a href="http://deluxe-menu.com">Javascript Menu by Deluxe-Menu.com</a><</noscript>
<script type="text/javascript"> var WorkPath="deluxe-menu.files/";</script>
<script type="text/javascript" src="deluxe-menu.files/dmenu.js"></script>
...
</head>
<body>
...
<table>
<tr><td><<script type="text/javascript" src="deluxe-menu.files/data-deluxe-menu.js"></script></td></tr> //data-deluxe-menu.js - data file createdin Deluxe Tuner.
</table>
...
</body>
You should also copy "deluxe-menu.files/" folder with all engine files
dmenu.js
dmenu4.js
dmenu_add.js
dmenu_dyn.js
dmenu_key.js
dmenu_cf.js
dmenu_popup.js
dmenu_ajax.js
dmenu_search.js
and data-deluxe-menu.js file into the same folder with your index.html page.
Try that.
You can see more info about installing here:
JavaScript Tree Menu
http://deluxe-menu.com/installation-info.html
Javascript/DHTML Tree
http://deluxe-tree.com/installation-info.html
Deluxe Popup Window
http://deluxepopupwindow.com/window-installation-info.html
Deluxe Tabs
http://deluxe-tabs.com/product-info/
Unfortunately we don't have examples with ASP and SQL.
The example of the menu working with PHP/MYSQL you can find here:
http://deluxe-menu.com/rq-loading-bar-MySQL-support.htmlQ: Deluxe menu v. 2 (the most recent version) -- I've triedeverything but cannot get the separator images (vertical orhorizontal) to appear. My other images appear fine, and I know theimages are where I've called them. I've tried root relative anddocument relative paths, and even set the advanced image prefixvariable, but they never appear. Can you spot what's wrong?
A related question: what I'm trying to do is to simply have a 1pxseparator between my main items (vertical) and between my sub-items(horizontal). Short of building a css mode menu, is this possibleusing your script -- if I set border=1 without any spacing, then thetwo borders between adjoining items come together and I get whatappears to be a 2px border separator. Is it possible to set margin-right=1, margin-bottom=1? This doesn't seem possible through thetuner: it appears to be border on all four sides or nothing.
A: You should see the following parameters:
//------- Separators -------
var separatorImage=""; //--- file exists in this location
var separatorWidth="5";
var separatorHeight="100%";
var separatorAlignment="right";
var separatorVImage="/assets/images/public/separator.gif";
var separatorVWidth="3";
var separatorVHeight="100%";
var separatorPadding="";
You should set a separator in the menuItems, for example:
var menuItems = [
["Home","index.cfm", , , , , , , , ],
["-"],
["About Us","about.cfm", , , , , , , , ],
];
Q: We're interested in the pop up menu (context menu) you offered. Is it possible to generate multiple context menus at the same page?
Is the context menu also 508 compliant, in other words, keyboard accessible?
A: Yes, you can use as many context menus as you want on the same page.
You should call your data files at first
<script type="text/javascript" src="data-deluxe-menu.js"></script>
<script type="text/javascript" src="data-deluxe-menu1.js"></script>
<img src="deluxe-menu.files/logo_w.gif" onClick="return dm_popup(0, 1000, event);" style="cursor: pointer;"> //1st menu
<img src="deluxe-menu.files/logo_w.gif" onClick="return dm_popup(1, 1000, event);" style="cursor: pointer;"> //2nd menu
You can use keyboard in context menus but you have to click (or hover) the image. And only after your subitems appear you can press "Ctrl+F2" and arrow keys to navigate themenu.
But if you have multiple menus on one page and use keystrokes support you can navigate only the first menu.