Template: Html Tree List Code Examples
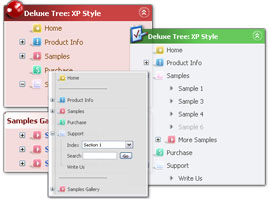
Tree Java Script Outlook 2003 look
The template emulatesOutlook 2003 look. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell
The template emulatesOutlook 2003 look. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell
Key features:
- Submenus automatically scrolls
- 3-state icons for each item
- Personal CSS styles for separate menu elements
- Inactive/Disabled items
- Submenus have a fade effect
- different speed for an animation for submenus
- Several menus on one page
- Status string shows item labels
- Submenus automatically scrolls
- 3-state icons for each item
- Personal CSS styles for separate menu elements
- Inactive/Disabled items
- Submenus have a fade effect
- different speed for an animation for submenus
- Several menus on one page
- Status string shows item labels