Recent Questions Xp Style Tree Menu
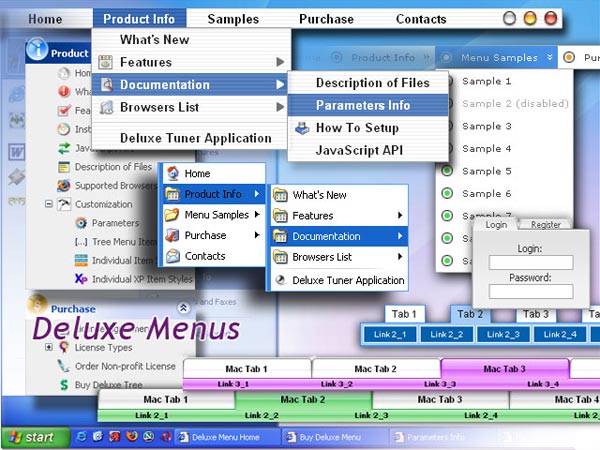
Q: I have just downloaded your trial version and am trying to use de-lux tuner using the windows xpstyle1 template. I can only seem to get the top java menu button showing as grey but can change colors of submenus OK. Am I missing something or is this a restriction of the trial system i.e. how do I get the top java menu button showing the same as submenu buttons.
A: Trial version has full functionality of the licensed version.
To change submenu colors you should change the following parameters:
var menuBackColor="#F2F3F2";
var itemBackColor=["#F2F3F2","#535353"];
and Individual Submenu Style:
var menuStyles = [
["menuBackColor=#F2F3F2","menuBorderWidth=0","itemSpacing=0","itemPadding=4px","smOrientation=undefined"],
];
For the top items you should change Individual Item style:
var itemStyles = [
["itemHeight=21px","itemBackColor=#F2F3F2,#535353"],
];
Q: Microsoft Explorer has settings that block JAVA scripts (and therefore our JAVA menu).
However, I notice that some JAVA menus on other web sites are not blocked by Microsoft Explorer.
Is there any way to make the java cascading menu not be blocked by Microsoft Explorer ?
I want people visiting my web site not to have the java cascading menu blocked by Mircrosot Explorer.
A: There is no way to enable these preferences automatically, in othercase there are no reasons to create security preferences.
But you can try to use a workaround:http://www.adobe.com/devnet/activecontent/articles/devletter.htmlTry to use AC_RunActiveContent.js file to run active content.
Q: The home page of our website uses java script dhtml. The error comes up when attempting to select a tab for the first time; subsequent selections are fine. The error is something about an object being null. Probably just need to modify a function to test for null, but can't read the .js file because its obfuscated.
A: You should set the following java script dhtml parameter.
var bselectedSmItem=0;
There are no subitems in your menu.
Q: Could you please advise how to stop drop down menu horizontal going under a swf in Firefox.
A: To overlap your flash file you should add opaque parametersto your flash, for example:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0"width="566" height="250" title="Intro">
<param name="movie" value="/includes/banner_final3d.swf" />
<param name="wmode" value="opaque">
<param name="quality" value="high" />
<embed src="/includes/banner_final3d.swf" quality="high" wmode="opaque" pluginspage="http://www.macromedia.com/go/getflashplayer"type="application/x-shockwave-flash" width="566" height="250">
</embed>
</object>
You can find more info about menu parameters on our website:
http://deluxe-menu.com/objects-overlapping-sample.html