Template: Ajax Menu Tree
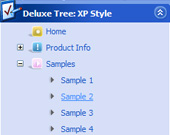
XP Style Silver Movable Tree View Menu
Movable Tree View Menu
Try to move the menu using the top spacer above the menu (drag-n-drop. Parameter: var tmoveable). Selected Item
- Click on any item.
The test page is opened and selected item is highlighted (parameter: var ttoggleMode).
- You can also set a default selected item by placing '>' symbol before a text of the item.
Movable Tree View Menu
Try to move the menu using the top spacer above the menu (drag-n-drop. Parameter: var tmoveable). Selected Item
- Click on any item.
The test page is opened and selected item is highlighted (parameter: var ttoggleMode).
- You can also set a default selected item by placing '>' symbol before a text of the item.
Key features:
- Inactive/Disabled items
- Filters and Transitional effects
- Movable and floatable menu
- Image arrows
- Relative/Absolute menu position
- Personal CSS styles for separate menu elements
- Submenus automatically scrolls
- Unlimited number of sub levels
- Inactive/Disabled items
- Filters and Transitional effects
- Movable and floatable menu
- Image arrows
- Relative/Absolute menu position
- Personal CSS styles for separate menu elements
- Submenus automatically scrolls
- Unlimited number of sub levels