Template: Collapsible Html Tree
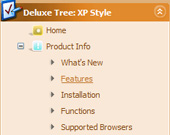
Dhtml Treeview Menu Vista Style 1
The template emulates Vista OS menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- The menu have XP Style; Animation effect for subitems
- Toggle-mode support.
- Items have icons
- Menu has a static position and is placed within the table cell
The template emulates Vista OS menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- The menu have XP Style; Animation effect for subitems
- Toggle-mode support.
- Items have icons
- Menu has a static position and is placed within the table cell
Key features:
- Relative/Absolute menu position
- Submenus have a fade effect
- Personal CSS styles for separate menu elements
- Submenus automatically scrolls
- Vertical orientation of the Tree Menu
- Items with icons
- Several menus on one page
- Inactive/Disabled items
- Relative/Absolute menu position
- Submenus have a fade effect
- Personal CSS styles for separate menu elements
- Submenus automatically scrolls
- Vertical orientation of the Tree Menu
- Items with icons
- Several menus on one page
- Inactive/Disabled items