Template: Javascript Treeview Examples For Windows Directory
Tree Javascript MSDN Library Look and Feel
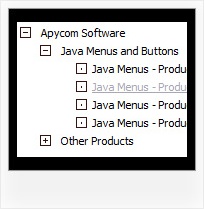
The template emulates emulates MSDN Library look. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Icons for expand and collapse buttons
- Animation effect for subitems
- Only one item can be expanded at the same time, var tcloseExpanded=1;
- Menu has a static position and is placed within the table cell
The template emulates emulates MSDN Library look. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Icons for expand and collapse buttons
- Animation effect for subitems
- Only one item can be expanded at the same time, var tcloseExpanded=1;
- Menu has a static position and is placed within the table cell
Key features:
- Items with icons
- Relative/Absolute menu position
- Inactive/Disabled items
- Personal CSS styles for separate menu elements
- Unlimited number of sub levels
- Each item can have individual settings
- Movable and floatable menu
- Submenus expand/collapse on mouseover
- Items with icons
- Relative/Absolute menu position
- Inactive/Disabled items
- Personal CSS styles for separate menu elements
- Unlimited number of sub levels
- Each item can have individual settings
- Movable and floatable menu
- Submenus expand/collapse on mouseover