Recent Questions Xwiki Tree Navigation Panel
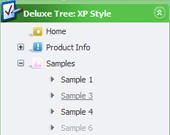
Q: If you click a list drop menu link in the tree that opens a new page, for example, Solutions:By Type:Psuedo Wire , the link, Psuedo Wire, remains highlighted.
If you click a line that targets _self, for example, Solutions: By Type: T1 Extender, the link does not remain highlighted. My web app will need highlighting and all links will target _self. I have to solve this problem soon or else look elsewhere.
A: It is normal behaviour, your list drop menu can save its state within one page only.
You can try to use frames, and open pages in the content frame. Also you can use aserver-side script (php, asp, vb, etc.) to generate html pages fromtemplates on your server (we use this method on our website
http://deluxe-tree.com).
You should set a pressed item using Javascript API:
function apyt_ext_setPressedItem(menuInd, itemID)
<script type="text/javascript"><br>
var i = 4 //index of the selected item
onload=setPressed;
function setPressed()
{
dtreet_ext_setPressedItem(0,dtreet_ext_getItemIDByIndex(0, i));
}
</script>
To expand specific items you should use the following function: dtreet_ext_expandItem (dtreet_ext_getItemIDByIndex (0, 11), 1);
Q: I am using your product for a website. It seems that I am getting a Javascript error, particularly when accessing any of thedropdown menus. The details of this error message reference either"line 1" or "line 8".
Char= ...
Error= Object expected
Code=0
URL= (whatever page that I am on).
Please let me know what the issue is asap as my client is anxiousto go live with this and needs to be resolved!!!!!
A: You should check your dmWorkPath parameter. You should write itcorrectly.
You should also check that you copy all dmenu_xx.js files in the samefolder with dmenu.js file.
Please, set also the following parameter:
var itemBorderWidth="0";
This parameter cannot be empty.
Q: I love the new pop windows. That is something I need right now. I am having a problem trying to figure out how to generate a link to window open html. I looked at what you have on your site but it is not clear to me.
A: You can show the popup window when you hover, click or mouseout on some elements on yourpage. For example you've added an image in your html page. You should specify the ID for it, for example:
<p><img id="open_popup" border="0" src="images/submenu-bg.gif" width="170" height="29"></p>
In the Deluxe Tuner you should enter 'open_popup' object ID in the onMouseOver,onClick or onMouseOut fields.
Actually you can assign id to any object on your page manually. You should specify ID's - id="xxxx"for <a>, <div>, <img> ... tags.
Or you want to open a popup onMouseover, onClick or onMouseout on a link.
So, you should create a link (you can also use other object) on your page and set id="" for it, forexample:
<a href="javascript:;" id="link">Open popup OnClick</a>
<a href="javascript:;" id="over">Open popup OnMouseover</a>
<a href="javascript:;" id="out">Open popup OnMouseOut</a>
In Deluxe Tuner you should set:
onMouseOver - over
onMouseOut - out
onClick - link
If you want to show the window open html when your page loads you should leave these fields empty:
onMouseOver:"",
onMouseOut:"",
onClick:"",
Q: Also, when I edit "testlink.htm" to any other htm filename, no file isloaded!?
A: Please, make sure that the file that you set for the link exists onyour website and it's placed in the same folder where testlink.htm file is placed.
You can also use absolute paths for links.